Master Forms! Best Practices, Designs & Modern Trends
In an age defined by rapid technological advancements and the constant flow of information, how can we ensure that digital interactions are not just functional, but also engaging and intuitive?
The digital landscape is now dominated by forms. Whether it's signing up for a newsletter, registering for a service, or providing feedback, these interfaces are integral to our online experiences. But are these forms designed to captivate, to encourage participation, and to deliver a seamless user experience? The answer is often no, and the consequences are decreased user engagement, lost conversion opportunities, and frustrated users.
The essence of an effective online experience hinges on meticulously designed forms. They are the bridge connecting users to your project's goals, and when constructed well, they become more than just functional tools; they become elegant, delightful components of a larger experience. From contact forms to registration, each aspect of user interface design directly impacts user behavior, impacting on your UX and your projects goals.
Consider the user's journey. At every step, from the initial click to the final submission, a form's design can influence how a user perceives your brand. If a form is cumbersome, confusing, or simply unattractive, it can deter a user from completing the desired action. This can translate into missed opportunities, lost sales, and, ultimately, a negative brand image. The aim is to not only capture the necessary data but to guide users smoothly through the process, ensuring a positive interaction that leaves a lasting impression.
In the competitive sphere of online commerce and engagement, the details often make the difference. Simple and effective forms can lead to a measurable uplift in user experience, creating a delightful, intuitive, and inclusive digital environment.
Let's take a closer look at the key elements of compelling form design and how to craft a user experience.
First, we must recognize that form design is multifaceted. It goes far beyond the mere placement of fields and labels. It encompasses accessibility, aesthetics, and functionality. A form must be easy to navigate and use, visually appealing, and accessible to everyone. The form should be tailored to the users needs, incorporating accessibility principles like proper contrast ratios and clear labelling to assist those with visual impairments. These elements are the fundamental principles to ensure a seamless user experience for all.
The power of strategic design is clear here. User engagement and completion rates are directly affected by the forms themselves. By understanding the principles of form design, you can improve user experience.
Next, accessibility is more than just a best practice; it is a necessity. Forms must be designed to be used by people with varying abilities and needs. Consider the following: How effectively are your forms read by screen readers? Do users have enough time to complete the form? Are there enough contrasts to clearly distinguish elements? Addressing these questions ensures your forms are usable for a wider audience.
In modern web design, the user interface (UI) is the central point of interaction. By prioritizing your interface design, you enhance user experience.
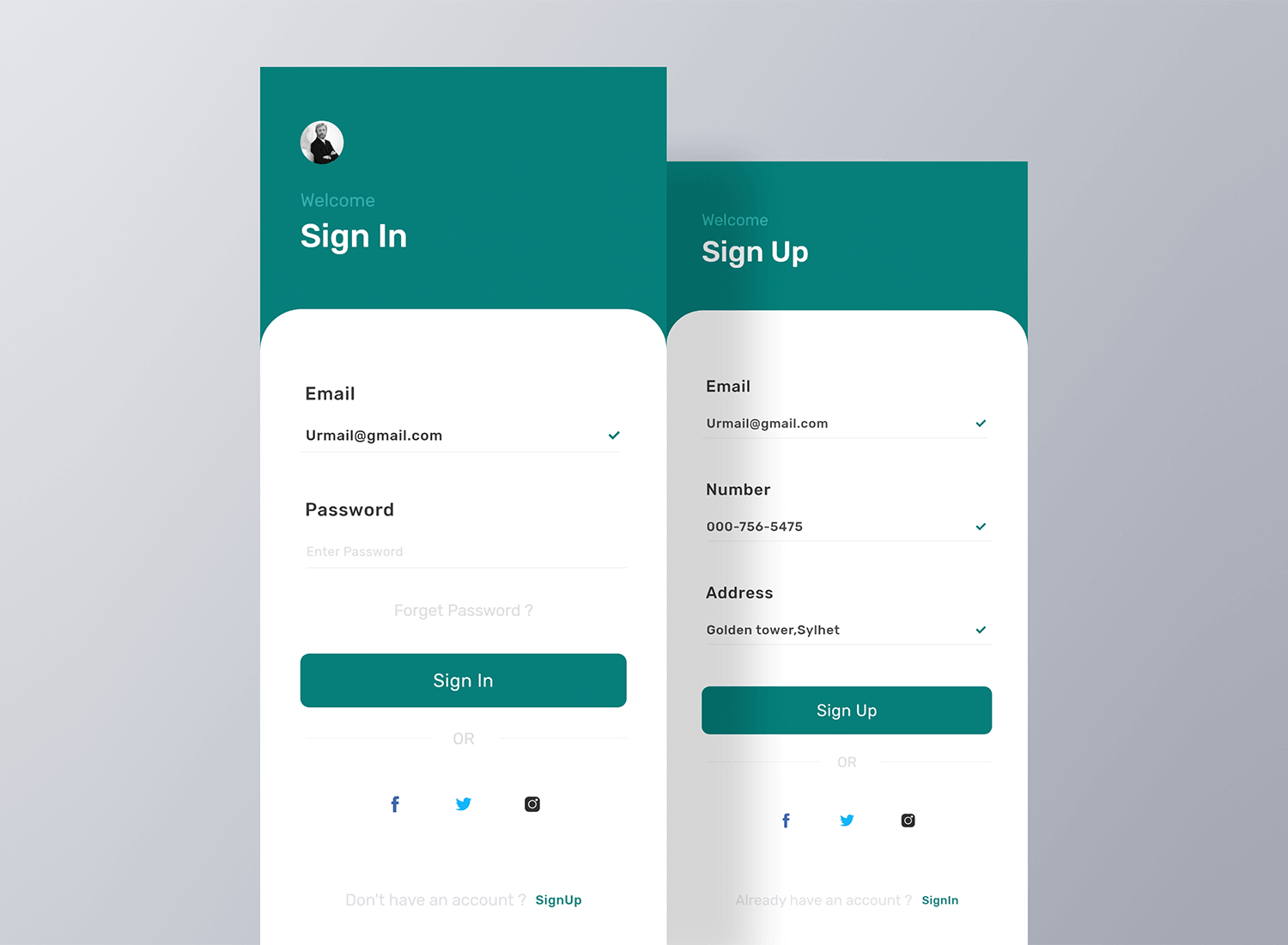
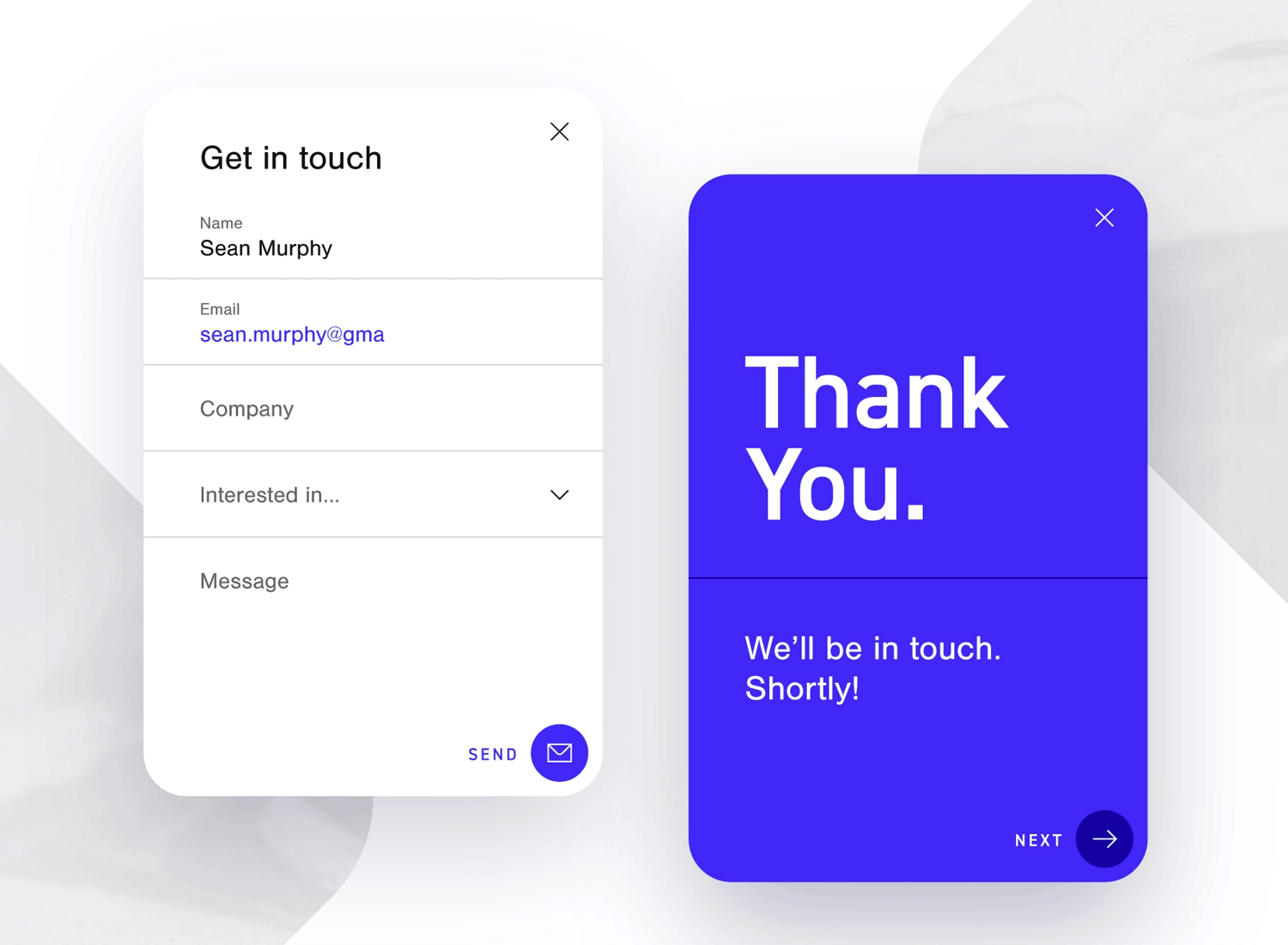
This is why examples are invaluable. Many resources now offer HTML form design examples, which help make a form with functionality and accessibility. These examples provide useful insight and practical guidance to enhance your forms. Utilizing such examples can streamline the design process and provide inspiration for making better and more user-friendly forms.
Many different form templates can be useful such as contact forms, login forms, registration forms, and search forms. These templates are critical for creating effective forms and are the most practical way to enhance your user experience.
Forms are everywhere online. There are many forms in websites and web applications and are part of the user interface. They can range from a simple search field to more detailed registration forms. These fields must be considered as part of the overall user journey, ensuring that information is simple and easy to enter. Forms must be a central part of any digital strategy, especially when obtaining personal information. This is why a modern HTML form is so important to capture email addresses.
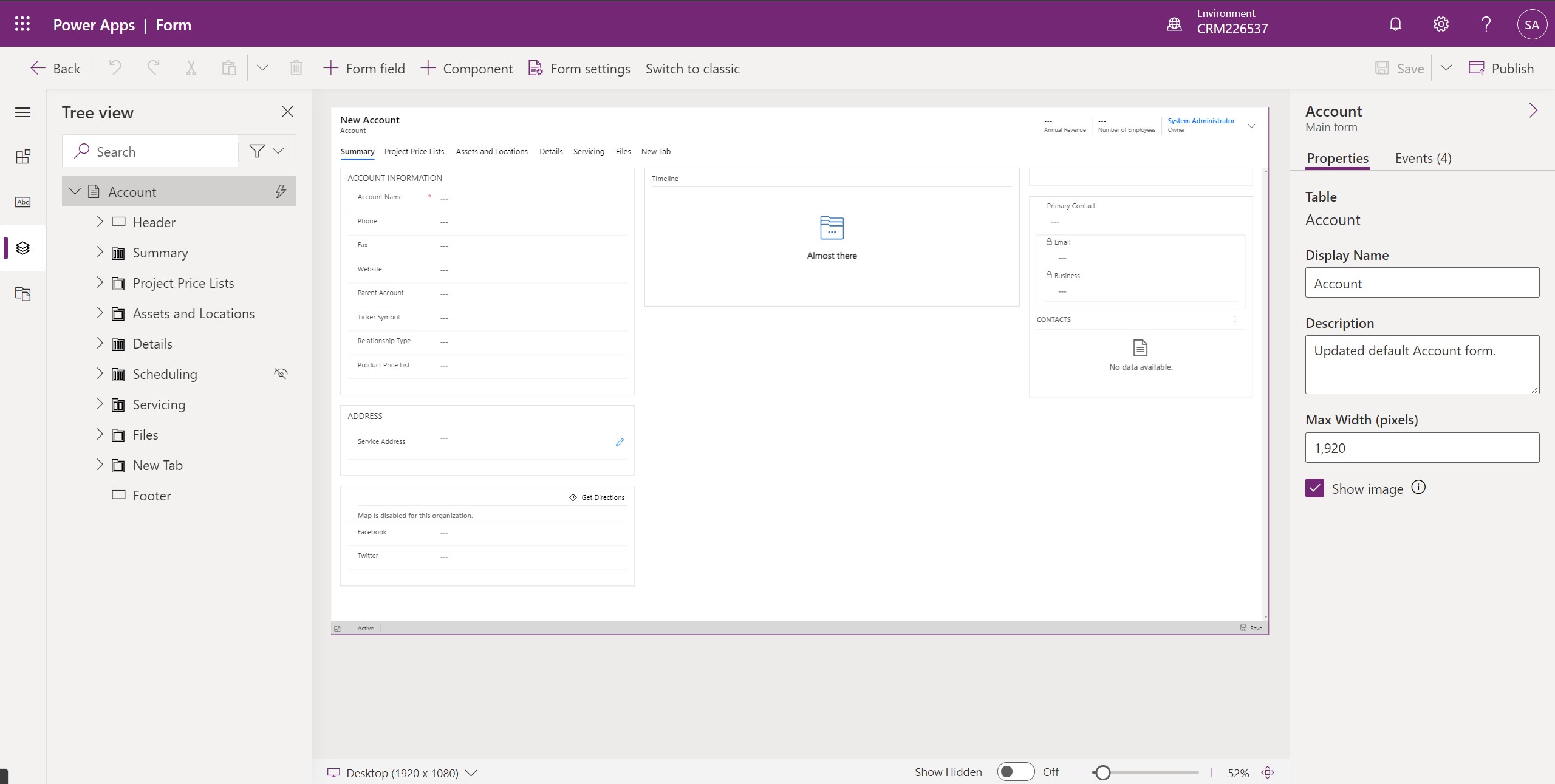
Here's where we can explore several tools that offer efficient and effective design. Power Apps, for instance, provide modern form controls that allow for customizability and efficient form creation. They offer a wide array of features and customization options for efficient form building.
The modern era is marked by change. Technology makes the world smaller. These advances enable the creation of a delightful and inclusive interface. This, in turn, boosts the user experience and helps accomplish project goals.
This website uses cookies to improve your experience. The website stores cookies which are essential for the website's basic functionality. By using these cookies, you have access to a streamlined browsing experience.
Modern forms can also be stylish. They can also look great and serve a practical purpose. A well-designed CSS form can enhance visual appeal, increasing the user's overall experience.
In any case, a modern, well-designed form is essential for the digital experience. By focusing on these key elements, one can construct forms that engage and assist users, thereby achieving a positive and successful outcome.
In the city of Traverse City, the first xformer pilates studio is called Form Modern Pilates. The studios offer programs for people looking to engage in physical fitness.
Modern history shows that supermarkets were small in the original days. Today, supermarkets are large and offer a wide range of products.
There are many ways to use these forms and make them accessible to your users. Many of these elements will improve UX and help you meet your goals.
You can find a list of very descriptive forms that can help your design process. By following these guides, you can build functional and accessible HTML forms.
Finally, the world is in constant motion. And in modern times, we use the latest technologies to streamline our processes, from the layout of the site to the capture of personal information. The use of HTML form design is a key part of this process. It's important to remember that good form design is just one part of the equation. The overall interface needs to be accessible, intuitive, and aesthetically pleasing to encourage the users to engage and interact with the system.